前端处理Json时间戳
今日在做后台时,用json将数据传递到前端后,发现时间字段被序列化了,所以需要处理后展示,我这里为了方便,所以丢到前端来处理了,方法如下:
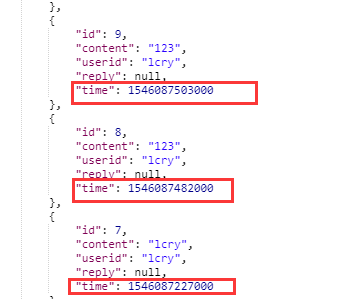
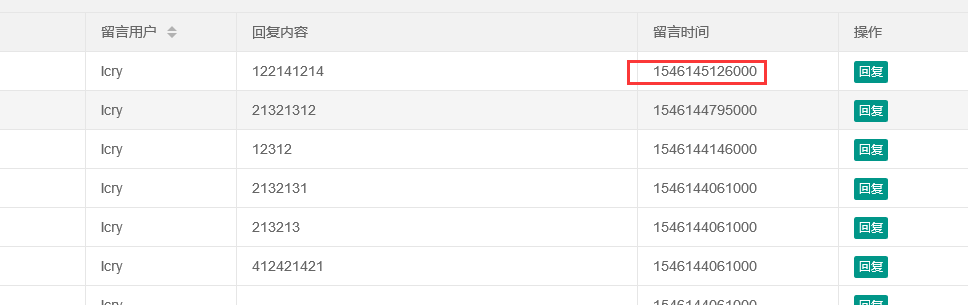
后端json数据time字段如下,为时间戳:
首先整一个引入一个js代码,时间戳转正常的时间,代码如下:
在此感谢同学dap的方法。
// 时间转化器
function timestampToTime(timestamp) {
var date = new Date(timestamp);//时间戳为10位需*1000,时间戳为13位的话不需乘1000
var Y = date.getFullYear() + '-';
var M = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1);
var D = date.getDate() + ' ';
var h = date.getHours() + ':';
var m = date.getMinutes() + ':';
var s = date.getSeconds();
return Y + M + "-" + D + h + m + s;
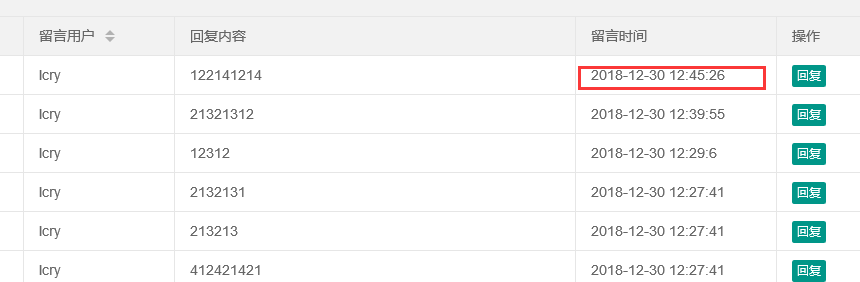
}然后将数据用函数处理后再显示出来,我这里是Layui,有下面方法就可以搞定,官方有文档说明。
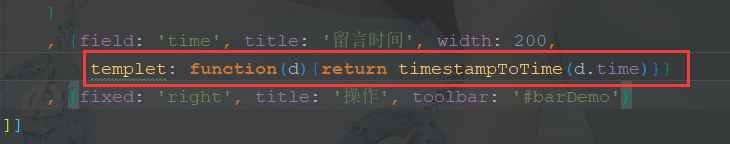
{field: 'time', title: '留言时间', width: 200,
templet: function(d){return timestampToTime(d.time)}}商业转载请联系作者获得授权,非商业转载请注明本文出处及文章链接