iview-admin使用统计图表数据无法渲染排坑
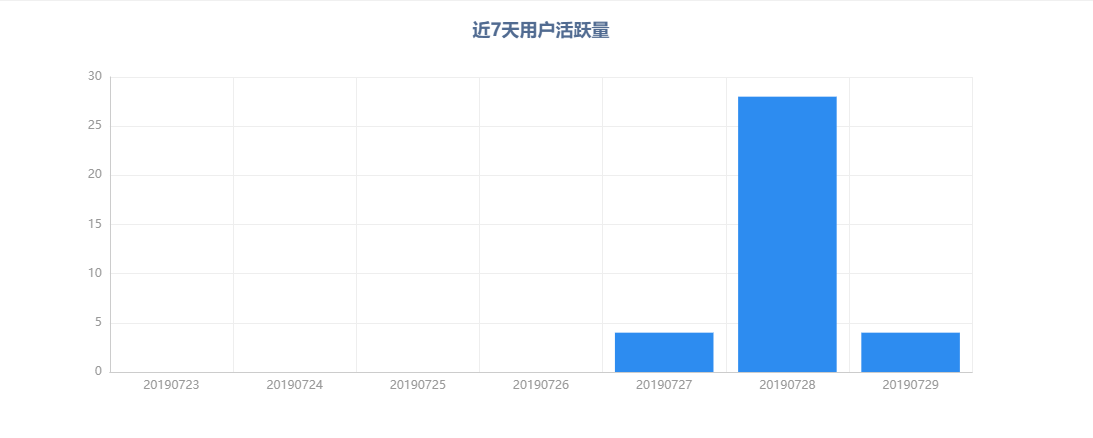
这个问题昨天折腾了5个小时!!!主要是对前端Vue不怎么熟,直接套模版,数据是传过来了,但是iview-admin首页的统计功能是组件的形式,不知道怎么渲染不出来,今天起来又搞了几个小时,终于找到了问题,先上个效果图~~
昨天写那个SQL也是为了这个统计表- -。
<script>
import { ChartPie, ChartBar } from '_c/charts'
export default {
name: 'home',
components: {
ChartPie,
ChartBar,
},
data () {
return {
barData: {
}
}
},
mounted () {
//请求数据,返回成功复制给barData对象
...
this.barData=res.result;
....
}
}
</script>然后这样操作了之后,以为是可以了!但是Echart在VUE中还要监听数据变化,所以需要在子组件那边进行操作一下,使用的是iview-admin哈
bar.vue新增监听数据变化方法:
watch:{
'value':
function (newVal) {
this.gengxinshuju();
}
},gengxinshuju()其实就是默认mounted 的方法,再写一遍即可~
this.$nextTick(() => {
let xAxisData = Object.keys(this.value)
let seriesData = Object.values(this.value)
let option = {
title: {
text: this.text,
subtext: this.subtext,
x: 'center'
},
xAxis: {
type: 'category',
data: xAxisData
},
yAxis: {
type: 'value'
},
series: [{
data: seriesData,
type: 'bar'
}]
}
this.dom = echarts.init(this.$refs.dom, 'tdTheme')
this.dom.setOption(option)
on(window, 'resize', this.resize)
})参考链接:
https://www.jianshu.com/p/974297461e91
https://segmentfault.com/a/1190000012861862
商业转载请联系作者获得授权,非商业转载请注明本文出处及文章链接